January 29
Web designer spesso bisogno di font speciali o testo stilizzato nei testi delle voci su una pagina web. Molte tecniche per fare questo esiste. In questo articolo si insegna come sostituire un'intestazione con un'immagine in un modo che sia accessibile e affidabile. Spiega il metodo "Gilder / Levin" di sostituzione delle immagini, originariamente attribuito al designer Tom Gilder e Levin Alexander.
1 Sia l'immagine e il testo sono presenti sulla pagina. L'immagine è sul testo. Questa operazione viene eseguita utilizzando le regole CSS. Prima di scrivere il CSS è necessario scrivere il codice HTML. Per spiegarlo, l'esempio sarà un blog immaginario chiamato Natura colloqui con Nel. L'esempio utilizzerà il h1 nell'intestazione, tuttavia, la tecnica funziona su qualsiasi tipo di testo.
2 Questa tecnica funziona inserendo un elemento posizionato in modo assoluto all'interno dell'elemento posizionato relativamente. Sia occupano lo stesso spazio sulla pagina. Se un utente non ha la capacità di vedere le immagini, il testo è ancora lì.
Si supponga di voler nascondere il testo di intestazione h1 una bandiera con lo stesso testo come h1. Inserire il h1 nell'intestazione normalmente, ma anche aggiungere un elemento arco vuoto all'inizio della h1. L'HTML è mostrato nell'immagine.
4 
Poi si scrive il CSS per l'H1.
intestazione h1 {
width: 900 px;<br />
height: 328px;<br />
position: relative;<br />
}
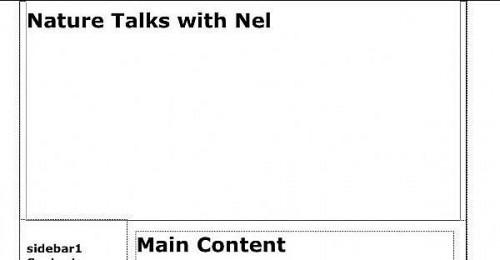
Le misure di larghezza e altezza utilizzati nell'esempio precedente sono le misure esatte dell'immagine sto usando. I vostri numeri saranno diversi. È necessario disporre position: relative per questo al lavoro. Con solo il testo h1 visibile, si vede qualcosa di simile a questa immagine.
5 
Scrivere il CSS per la campata.
arco intestazione h1 {
background: url(naturetalksNel.jpg) no-repeat;<br />
position: absolute;<br />
width: 100%;<br />
height: 100%;<br />
}
Questo mette l'immagine (in questo caso naturetalksNel.jpg) sul testo h1 posizionandolo con l'arco. Ora si vede un colpo di testa come questa immagine.
6 È possibile utilizzare questa tecnica con il solo titolo del testo e non una bandiera simile e il testo. Il testo h2 per il contenuto principale è mostrato nelle immagini come ancora Incompleted può essere sostituito con un'immagine nello stesso modo. Si potrebbe utilizzare il testo come "Dove sono le api?" e sostituirla con un'immagine di testo in stile dire esattamente la stessa cosa.
