July 2

Capire il modo migliore per disporre il contenuto della pagina Web può essere un po 'di un puzzle. Se si dispone di una grande quantità di contenuto che si desidera inserire in una pagina Web, diventa subito chiaro che un lungo, pagina verticale può guardare poco attraente. Una soluzione alternativa è quella di creare una scatola contenitore o il contenuto e aggiungere una barra di scorrimento ad esso. Il contenuto è condensato in una zona con una comoda barra di scorrimento che i visitatori possono utilizzare per navigare con. Ecco un modo semplice e veloce per fare una barra di scorrimento pagina Web.
1 Apri il tuo editor HTML. Vai alla pagina Web in cui si desidera creare la barra di scorrimento.
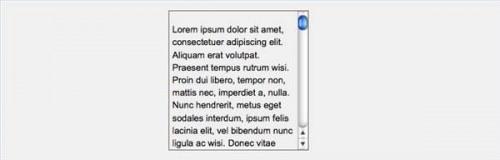
2 Inserire il seguente codice nel file HTML per creare una scatola con una barra di scorrimento:
<Div style = "width: XXXpx; altezza: XXXpx; overflow: auto; padding: 5px">
Enter Your Content Here
</ Div>
3 Impostare la dimensione della casella di contenuti inserendo la larghezza e l'altezza del "XXX". L'imbottitura controlla quanto lontano il vostro contenuto sarà dai bordi della scatola. L'imbottitura normale è di 5 a 7 pixel. Il "overflow: auto" è ciò che crea automaticamente la barra di scorrimento.
